
Welche Rolle spielen Bilder auf der Webseite und im Onlineshop?
Artikelbilder sind in einem Shop das A und O. Denn die Artikelbilder sind ein wichtiger Faktor, warum sich Kunden für den Kauf entscheiden oder es nicht tun. Doch bei Artikelbildern gibt es auch so einiges zu beachten, egal ob es technisch für die Webseite ist, für den Kunden oder für das SEO. Wir wollen euch ein Gefühl geben, worauf Ihr achten solltet.

Wie sehen Kunden Die Bilder?
Eure Bilder aus Kundensicht
Bilder wurden auf Webseiten und Onlineshops lange nur als „Beiwerk“ betrachtet, welchen Einfluss sie haben, wurde dabei vollkommen unterschätzt. Wenn der Kunde den Artikel nicht anfassen kann, ist es wichtig, dass man ihm über die Bilder einen genauen Eindruck verschafft, damit sich der Kunde den Nutzen vorstellen kann und so vom Artikel überzeugt wird. Die Qualität der Bilder oder gar kleinen Videos spielt heutzutage eine wichtige Rolle, da diese dem Kunden ein besseres Gefühl beim Kauf geben und ein Kunde sich leichter für einen Artikel mit qualitativ guten Bildern entscheidet, als für denselben, woanders, mit schlechteren Bildern. Durch verschiedene Apps ist es heutzutage sehr einfach, hochwertige Bilder zu machen und den Kunden zur Verfügung zu stellen, nutzt es unbedingt.
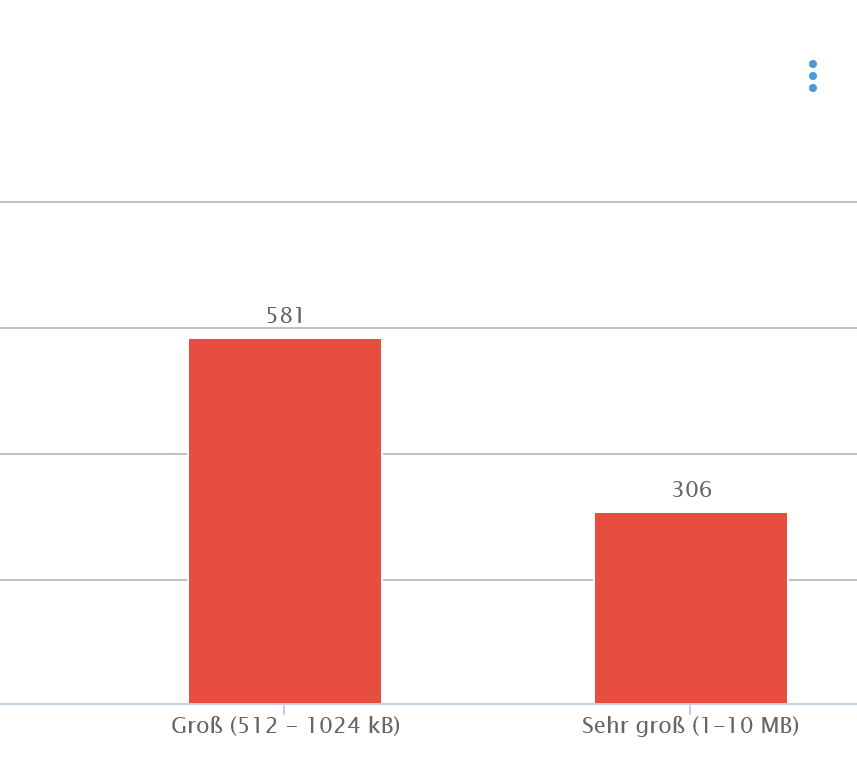
Je Größer, desto besser? Oder doch nicht?
Es geht nicht darum, wer die größten hat!
Es geht nicht immer darum, wer die größten hat. Die Größe der Bilder ist bei einer falschen Komprimierung ein absoluter technischer Nachteil für deine gesamte Webseite. Wer große Bilder hochladen will, der sollte eine optimale Komprimierung durch Plugins oder Einstellungen sicherstellen, damit die Bilder nicht in 2 MB geladen werden müssen, sondern in 200-300kb. Wer dies nicht tut, verlangsamt seine Webseite unnötig und das wiederum sieht Google nicht gern und auch Kunden, welche eure Seite aufrufen und erst einmal 30 Sekunden warten müssen, bis alles geladen ist, werden definitiv wieder abspringen. Deshalb gibt es hier auch eine grobe Richtung von Google. Die gesamte auf dem Bildschirm sichtbare Seite sollte in max. 4 Sekunden geladen sein.
Wenn ihr nicht die Möglichkeit habt, ein geeignetes Plugin oder eine Komprimierung zu erzwingen, so solltet Ihr unbedingt die Bilder vor dem Hochladen auf die Webseite oder den Onlineshop verkleinern auf eine Größe von 200- max! 300kb. Dies ist mit verschiedenen Bildprogrammen recht einfach möglich, dabei spielt es keine Rolle ob Ihr Irfanview, Photoshop oder Ligthroom verwendet. Die Qualität der Bilder und Schärfe bemisst sich nicht an der Größe, das solltet ihr beachten.


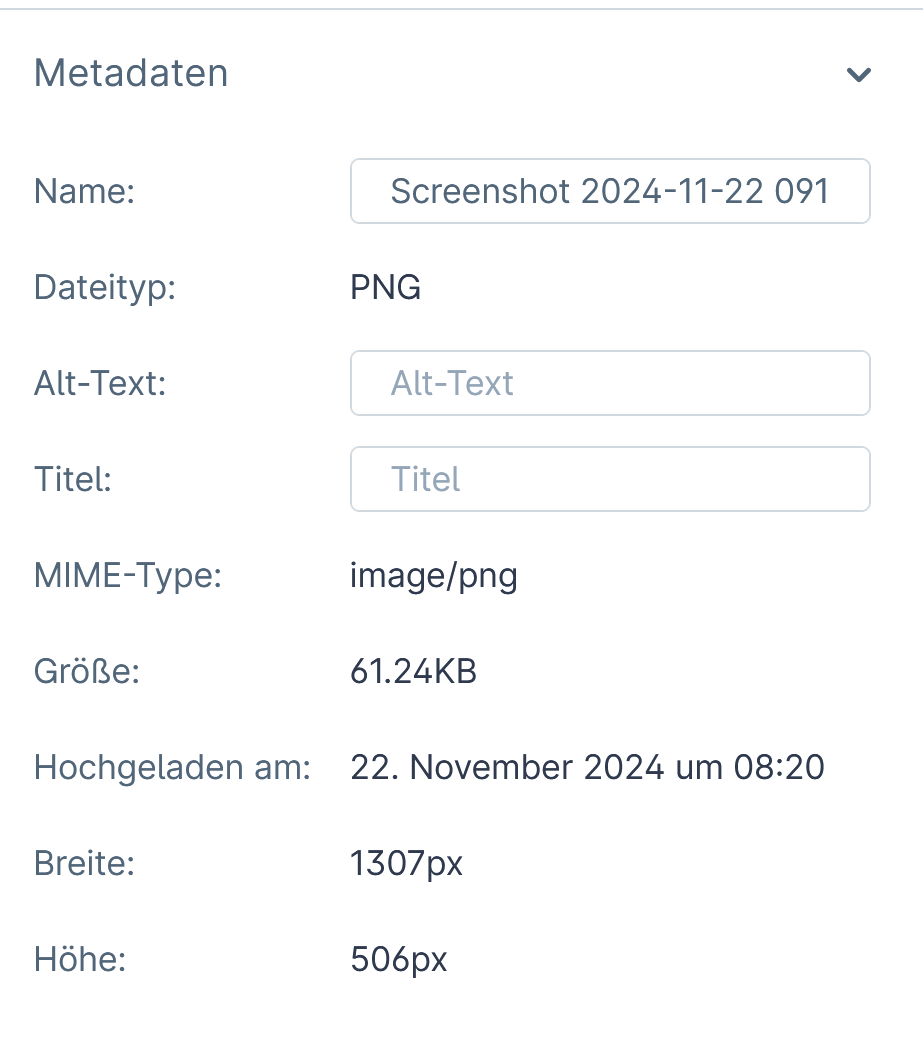
weitere technische Ansprüche
Bildinfos, Meta, Title, Alt Text
Auch Google arbeitet mit euren Bildern, dass solltet ihr für euch und euer Wachstum nutzen. Doch dafür müsst Ihr Google einige Infos bereitstellen.
- Dateinamen
Der Dateinamen sollte zum Bild passen. Das klassische 12345.jpg bringt dort leider nichts. - Metainfos
Auch ein Bild kann eine Metabeschreibung und einen Meta Title haben, dies solltet ihr nutzen, da es ausgelesen wird. Zum Teil sind diese Beschreibungen nicht mehr für Google relevant, aber für andere Suchmaschinen und auch Social Media Plattformen. - ALT Text
Der alternative Text oder die Alternative Beschreibung ist ein Rankingfaktor und soll wenn das Bild nicht geladen wird angezeigt werden und der Kunde kann lesen, was sich auf dem Bild befindet. Dies ist auch für die Barrierefreiheit wichtig und auch um bei Google in der Bildersuche zu landen.

Ihr wollt eure Bilder auch endlich in der Google Bildersuche sehen?
Dann schreibt uns gern an und wir werden euch in eurem Projekt unterstützen