Wie findet man die Ladezeit der Webseite heraus?
Immer wieder wird uns in verschiedenen Lebensbereichen im Alltag bewusst, wie schnelllebig die Zeit doch geworden ist. Nicht nur die Ungeduld bei Bestellungen oder bei Terminen, sondern auch die Technik hat sich immer weiterentwickelt. Und das ist nicht einmal allen Webseitenbesitzern bewusst.

Um die Ladezeit zu prüfen, stehen dir verschiedene Möglichkeiten und Tools zur Verfügung. Alle orientieren sich an der Zeitvorgabe von Google, welche aktuell bei ca. 2,5 Sekunden liegt. Jedoch sind innerhalb dieser Vorgaben noch einzelne Ladezeiten von CSS, HTML und anderen Faktoren wichtig.
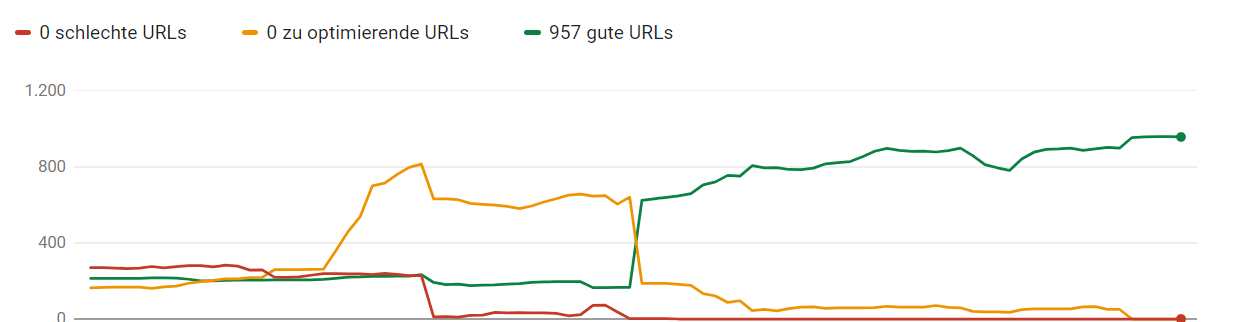
Prüfen kannst du die Ladezeit deiner Seiten mit der Analyse in der Google Search Console, dort findest du die Auswertung unter Core Web Vitals.
Eine weitere Möglichkeit ist es, einzelne Seiten spezifisch zu analysieren, dafür bietet Google das eigene Analysetool PageSpeed Insights. Hier gelangt ihr zum PageSpeed Tool.

Wer im Website Aufbau tätig ist, nutzt zudem häufig noch verschiedene kostenpflichtige Tools, welche die Ladezeit prüfen.
Was ist die Ladezeit?
Wie wird die Ladezeit der Webseite oder des Onlineshops gemessen?

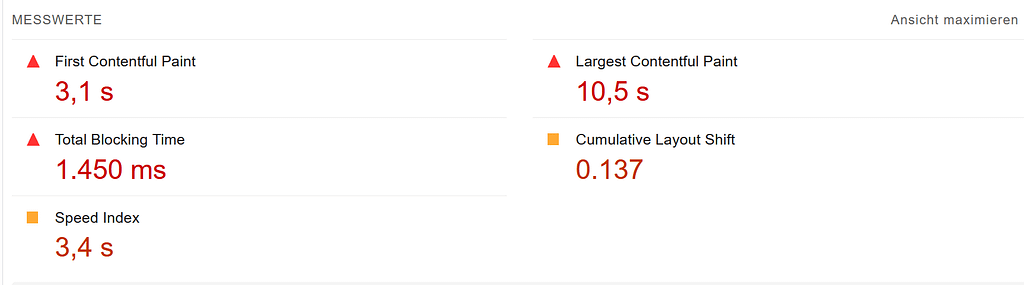
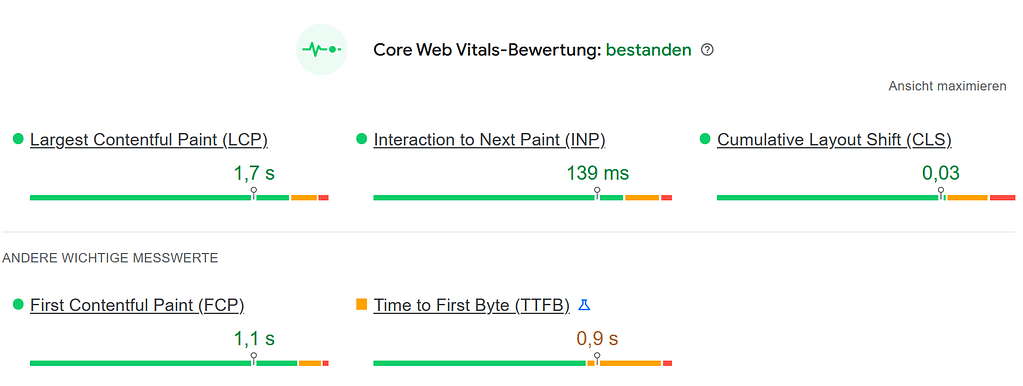
Wie bei allem hat auch hier Google eine eigene Berechnungsmethode und Vorgabe, wie der PageSpeed, also die Ladezeit einer Webseite gemessen wird. Dazu dienen oben zu erkennende Messwerte, welche zusammen die Ladezeit ergeben. Alle müssen in bestimmten Vorgabebereichen sein, damit man die Richtlinie von Google erfüllen kann.

Ob diese Core Web Vitals bestanden werden, prüft Google immer über einen 28. tägigen Zeitraum. Also Achtung, auch wenn oben steht bestanden in den letzten 28. Tagen, kann es unten in der Einzelanalyse auf einmal anders aussehen, was dazu führen kann, dass die Webseite bald auf, nicht bestanden, umgestuft wird.
LCP – Largest Contentful Paint
Der LCP misst, wie schnell der Hauptinhalt einer Webseite geladen wurde. Der Hauptinhalt ist dabei das größte Element, das geladen werden muss, was ein Text, Bild oder Video sein kann. Die gemessene Zeit, zeit, wie lange es dauert, von dem Zeitpunkt an, als der Nutzer die Seite aufgerufen hat bis das größte Element geladen ist. Man nennt es auch Renderingzeit. Hier sollte ein Wert unter 2,5 Sekunden angestrebt werden.
INP – Interaction to Next Paint
Der INP bewertet die Reaktionsfähigkeit der Webseite auf verschiedene Nutzerinteraktionen. Es werden alle Latenzen wie Klicks, Tippen und Tastaturinteraktionen während des Besuchs gemessen. Hier sollte eine Zeit von 200 Millisekunden angestrebt werden, um eine optimale Nutzerfreundlichkeit zu gewährleisten.
CLS – Cumulative Layout Shift
Der CLS Wert ist ein Layout Shift Wert, der unerwartete Layoutverschiebungen misst. Diese treten bei den meisten Webseiten auf. Hier sollte der Wert zwischen 1 bis max. 5 Sekunden liegen. Hier kommt es immer auf das Ansichtsgerät des Kunden an.
FCP – First Contentful Paint
Der FCP ist recht wichtig und misst die Zeit, die vergeht zwischen dem Aufrufen der Seite durch den Nutzer und dem Laden (Rendern) eines Teils des Seiteninhalts, der im Bereich „content“ ist. Dies können Texte, Bilder und auch Hintergrundbilder sein. Hier sollte eine Ladezeit von unter 1,8 Sekunden angestrebt werden. Hier solltet ihr also auf eine gute Komprimierung achten.
TTFB – Time to First Byte
TTFB oder auch Zeit bis zum ersten Byte kann entscheiden ob der Kunde auf eurer Seite bleibt oder ob es ihm zulange dauert. Ein schlechter Webseitecode Aufbau oder auch einen schlechten Server kann eine Ursache sein.
Hier wird gemessen, wie viel Zeit vergeht, zwischen dem Anfordern der Ressourcen der Webseite (HTML,CSS usw.) und dem Eintreffen des ersten Byte. Hier solltet ihr einen Wert von unter 0,8 Sekunden anstreben.
Die wichtigen Werte, welche in die Core Web Vitals einfließen, sind der LCP, der INP und der CLS.
Was solltet ihr unbedingt prüfen bei schlechter ladezeit?
- Euer Server
Server ist nicht gleich Server. Jeder Server arbeitet mit anderen Einstellungen und Geschwindigkeiten. Hier gilt leider nicht das Motto, Gut und Günstig, sondern Augen auf beim Server bestellen. Die meisten günstigen Server und Hostings bieten meist zu wenig Leistung, um eine gute Ladezeit zu gewährleisten. Erkundigt euch also unbedingt, wie euer Server arbeitet. - Euren Codeaufbau
Häufig werden etliche Codes für Style Sheets und Design eingearbeitet, die für die Erstladezeit zu viel Ladezeit verbrauchen. Aber auch ein zu umfangreicher Head Ausbau im Code kann zu langen Ladezeiten führen. Hier gilt es, Codes zu prüfen und ggf. anzupassen. - Bilder und Videos
Bilder und Videos sind oft sehr groß, und das ist ein Fehler, den viele Seitenbetreiber machen. Eine große Datei dauert länger, bis sie geladen ist. Deshalb sollten hier angepasste, komprimierte Bilder und Videodateien verwendet werden. Halltet euch hier an die Größenvorgaben von Google oder stellt passende Formate bereit. - Einstellung des Ladezyklus
Den Ladezyklus kann man einstellen und große Blöcke und Dateien nachgelagert laden lassen, wenn diese zum Beispiel erst in den sichtbaren Bereich des Kunden kommen oder wenn alle anderen wichtigen Elemente geladen sind. So verkürzt Ihr die Ladezeit und könnt die Richtlinien besser einhalten.